お久しぶりです。ホワイトベアー 自称係長の田中です。
今回はGoogle Analyticsで「クリック数を計測する方法」をお伝えしたいと思います。
スマホの普及に伴い、電話をかけるボタンからの問い合わせも増える傾向にあり、クリック数やタップ数計測の需要は増しているなぁと感じています。スマホから電話番号をタップして電話をかけた場合、デフォルトのままのGoogle Analyticsでは何も履歴が残りません。
この、何も履歴が残らないというのは、「コンバージョンしたユーザー」と「コンバージョンしていないユーザー」などをセグメントすることもできず、分析する上では、非常に大きな問題ですので、記事を参考に是非トラッキングしてみてください!
それでは、クリック数/タップ数の計測方法と確認方法を、1から順に解説いたします!
クリック数を計測する「イベントトラッキング」とは?
まずは、クリック数の計測を行う機能の解説から。
クリック数の計測は、Google Analyticsの「イベントトラッキング」を使って行います。
イベントトラッキングというのは、イベント(出来事)をトラッキング(データ収集)するという意味合いですね。
Google Analyticsは通常、ページの読み込みと同時にデータを収集しますが、イベントトラッキングというのは、「クリック」や「マウスオーバー」などユーザーがベージ内で起こした何らかの行動のデータを収集することができます。
クリックの計測方法
計測方法はいたって簡単。計測したいパーツに以下のタグを埋め込むだけです。
埋め込むタグ
onclick="ga('send', 'event', 'category', 'action', 'label', value, {'nonInteraction': 1});"
埋め込む場所
aタグなどクリック計測したいパーツのタグです。
埋め込むとこんな感じになります。
<a href="リンク先URL" onclick="ga('send', 'event', 'category', 'action', 'label', value, {'nonInteraction': 1});">アンカーテキスト
もちろん、アンカーテキストだけでなく、以下のようにバナーやボタンなどの画像に対して設定することも可能です。
<a href="リンク先URL" onclick="ga('send', 'event', 'category', 'action', 'label', value, {'nonInteraction': 1});">
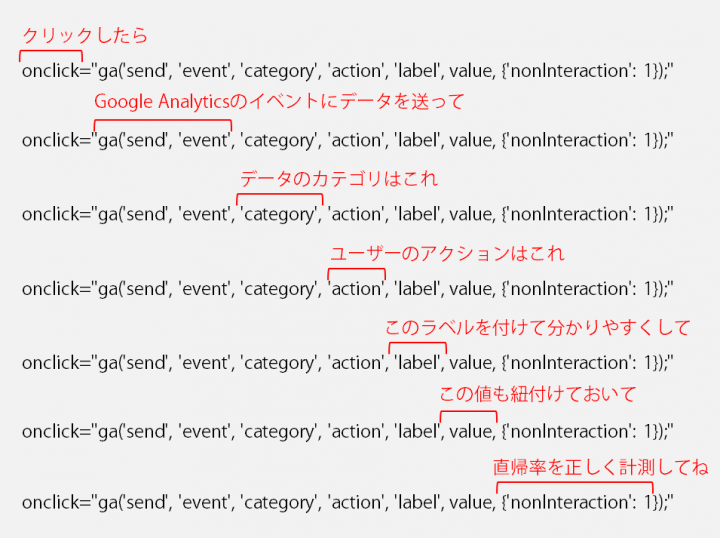
タグの解説
それぞれのタグはこんな感じの意味合いを持ってます。
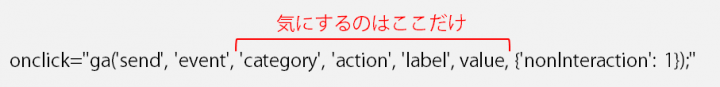
自分で設定するのは、category、action、label、valueのみ。
必須項目は、categoryとaction。あとはオプションですが、labelは分類するのに便利なので、設定することをおすすめします。
valueは1クリックあたりの金額などを設定している場合には設定すると便利です。valueを5000円に設定しておけば、1クリックしたら5000円というように計測されます。
動作確認方法
動作確認は、Google Analyticsか、GAデバッグツールで行います。
私は、Google Analyticsで確認し、計測できていないようであれば、GAデバッグツールでエラー内容を確認するといった使い分けをしています。
Google Analyticsでの確認方法
1.タグを埋め込んだパーツをクリック
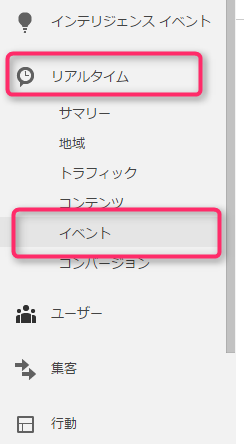
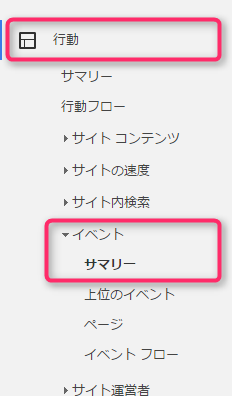
2.[リアルタイム]の[イベント]を開く

3.[イベント(直前の30分間)]を開く

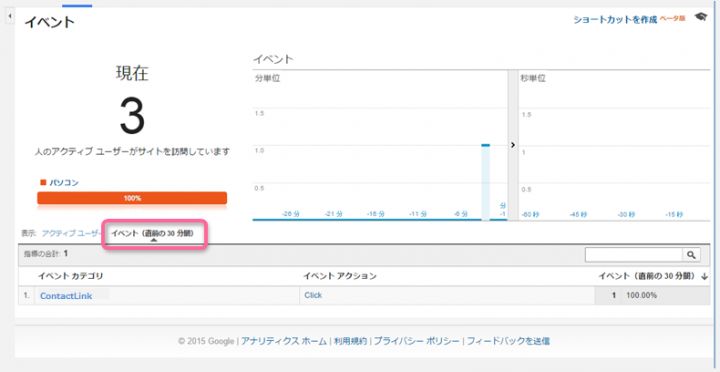
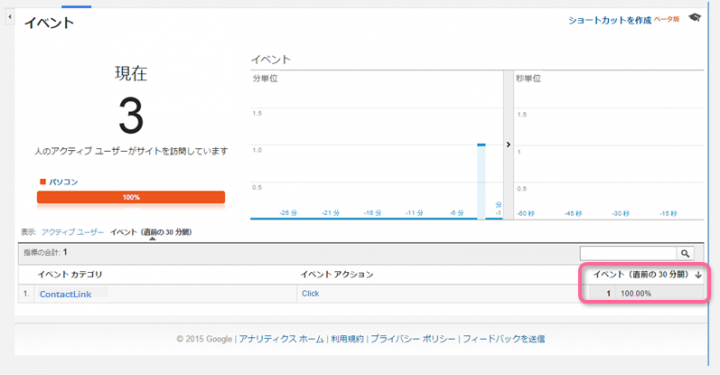
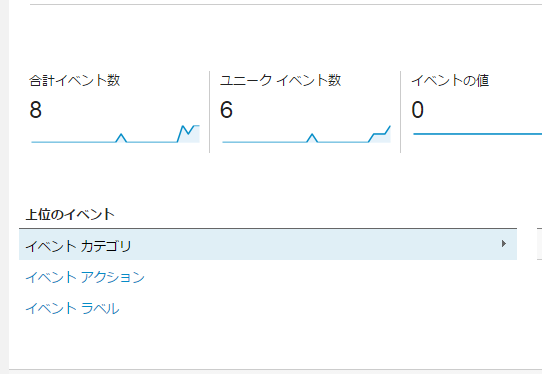
4.クリックするたびにイベント数が増えていることを確認

動作確認をするときは、必ず「リアルタイム」の数値を見るようにしてください。
計測された数値が反映されるまで時間のかかる[行動]の[イベント]ではすぐに確認することができません。
GAデバッグツールでの確認方法
Google Analyticsで見ても計測出来ていない時は、Google Chromeの拡張機能である「GAデバッグツール」で確認です。
GAデバッグツールは以下よりダウンロードできます。
https://chrome.google.com/webstore/detail/google-analytics-debugger/jnkmfdileelhofjcijamephohjechhna
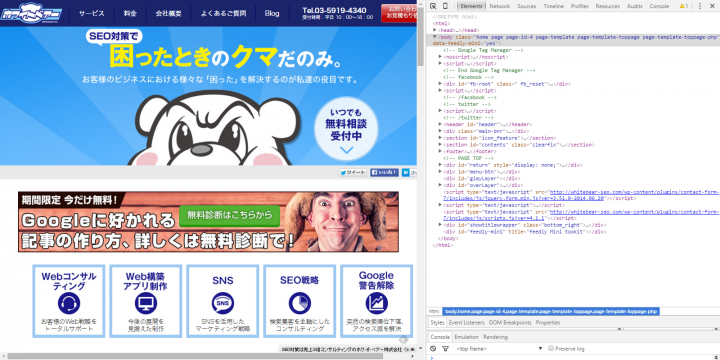
1.Google Chromeのデベロッパーツールを起動(F12キー)
F12キーもしくはGoogle Chromeの画面を右クリックして「要素を検証」を選択します。
2.GAデバッグツールをONにする

GAデバッグツールのボタンをクリックしてONにすると起動はしているのですが、どこにあるのかよく分からないと思います。
デベロッパーツールの下の方に隠れていますので、マウスで引き出してあげてください。
3.タグを埋め込んだパーツをクリック
4.デバッグツールの文言を確認
計測できている場合は、Running Commandというところに、自分の設定したタグが表示され、その下に各種取得したデータの内容が並んで表示されます。
エラーが出ている場合は、その文言をチェックしましょう。
計測できてない場合のチェックポイント
1.タグに間違いがないかどうか今一度チェック!
よくあるのが「’」や「,」などの付け忘れです。
基本的なことですが、意外と見落としがちなので、今一度チェックしてみましょう。
2.GAの計測がオフになっていないかどうか
IP制限などで、自分のアクセスを計測から除外している場合などです。
そういった場合は、自分のスマートフォンなどIP除外の影響を受けない環境からアクセスして確認しましょう。
クリック数を確認しよう!
数値が計測できているのを確認できた!という方は、Google Analyticsの[行動][イベント]から数値をチェックしましょう。
例えば、バナー広告全体のクリック数などを知りたい場合は、カテゴリに「バナー」といったものを作り、イベントのバナーを確認することで簡単に全体の数値を見ることができます。
まとめ
イベントトラッキングというと、少しとっつきにくい印象を持つ方も多いと思いますが、実際はそこまで難しくなく、内容を理解すれば設定は簡単です。
まずは設定してみて覚えていきましょう!
宣伝
弊社では、SEO対策だけではなく、CV率を上げるためのご提案もしています。
順位だけのSEOではなく、コンバージョンも上げたい!という方、ぜひともお気軽にお問い合わせください!
















![WordPressで記事本文を抜粋表示する文字数と文末の[…]を変更する方法](https://whitebear-seo.co.jp/wp-content/uploads/wordpress-popular-posts/4920-featured-94x62.png)